Take Stock
– An AR Application
DURATION: 4 months (01/20 - 04/20)
MY ROLE: User Researcher, Design Strategist, Technical Advisor
METHODOLOGIES: Secondary & Primary Research, Affinity Mapping, Journey Mapping, Persona Development, Wireframing, Prototyping
TOOLS: Miro, Figma, Adobe Creative Suite, Xtensio, XCode
PLATFORM: iOS
How might we empower consumers to purchase more aligned with their values?
The abundance of products available leaves many people with too much on their plate while trying to shop with a conscious intent. In order to empower people to make more conscious decisions, there should be an easier way to identify which products are in line with an individuals values and their needs. Creating a link between values, needs and wants is a key way to allow people to vote with their money.
VALUES
Knowledge
Empowering the community
Accessibility
OBJECTIVES
To provide an understanding of how products can sync with individual values, needs and wants.
Our research was critical to the design and involved the following:
User Interviews
Persona Development
AR Technology
1. User Interviews
2. Persona Development
By combing through qualitative data, organizing key themes and drawing patterns between participants, we were able to develop an insightful persona for our target market.
3. AR Technology
– Safety & Functionality
What to avoid:
● Flat textureless surfaces
● Dim or extremely bright lighting
● Transparent and reflective surfaces (glass)
● Dynamic/moving surfaces
● Limit # of reference images in use at one time (100 or less) particularly limit the # of reference images requiring an accurate position
● Don't encourage walking backwards
What to do:
● Give instant feedback for successfully aligning/detecting the display
● Provide instant feedback and instructions for the user to correct error state (unable to detect surface or loading/scanning surface) i.e. move the phone like this
● Clearly communicate how much space is needed for the experience
– Creating an Engaging, Comfortable Experience
1. Let people use the entire display. Devote as much of the screen as possible to displaying the physical world and your app's virtual objects. Avoid cluttering the screen with controls and information that diminish the immersive experience.
2. Use audio and haptics to enhance the immersive experience.
○ avoid simultaneous sounds
○ audio should fade or stop if user is not interacting with the object
○ Haptic feedback is not recommended for AR experiences as it may cause AR tracking to be lost. Low frequency sounds may be used in its place.
3. Minimize text in the environment. Display only the information that people need for your app experience. If additional information or controls are necessary, consider displaying them in screen space.
Content in screen space appears fixed to a consistent location either in the virtual world or, less commonly, on the device screen. It’s typically easy for people to find and view content in screen space because it remains stationary while the underlying AR environment moves with the device. Use visual cues, arrows and icons in place of text when possible.
4. Consider using indirect controls when you need to provide persistent controls. Indirect controls are not part of the virtual environment — instead, they are 2D controls displayed in screen space. If people need access to persistent controls in your app, consider placing the controls so that people don’t have to adjust how they're holding the device to reach them. Also, consider using translucency in an indirect control to help avoid blocking the underlying scene.
5. Visually distinguish interactive objects through colour, glowing outline and other visual highlights.
6. Provide nudges for users to explore 'offscreen' spaces with movement or visual cues.
7. Avoid Pop-Ups, full screen takeovers and too quick transitions.
8. Avoid AR images Flickering. Delay and fade images up to one second when removing them from view.
9. Discovery should be easy and simple. Don't make users search for interaction options.
– Designing Intuitive, Delightful Object Interactions
Let people use direct manipulation to interact with objects when possible. It’s more immersive and intuitive when people can interact with onscreen 3D objects by touching them directly, than by using indirect controls in screen space. However, in situations where people are moving around as they use your app, indirect controls can work better.
Be wary of potentially conflicting gestures. A two-finger pinch gesture, for example, is similar to a two-finger rotation gesture. If you implement two similar gestures like this, be sure to test your app and make sure they're interpreted properly.
Explore even more engaging methods of interaction. Gestures aren't the only way for people to interact with virtual objects in AR. Your app can use other factors, like motion and proximity, to bring content to life.
When a detected image first disappears, consider delaying the removal of virtual objects that are attached to it. ARKit doesn’t track changes to the position or orientation of each detected image. To help prevent virtual objects from flickering, consider waiting up to one second before fading them out or removing them.
2D UI patterns, when locked to the user’s mobile screen, tend to lead to a more sedentary application experience; however, developers and designers can get creative with world-locked UI or other interaction patterns that encourage movement throughout the physical space in order to guide users toward a deeper and richer experience.
It's important for interactions to be discoverable, intuitive, and easy to achieve with one or no hands.
– Communicating with People
If you must display instructional text, use approachable terminology. AR is an advanced concept that may be intimidating to some people. To help make it approachable, avoid using technical terms like ARKit, world detection, and tracking. Instead, use friendly, conversational terms that most people will understand.
If necessary, provide a way to get more information. Design a visual indicator that fits with your app experience to show people that they can tap for more information.
Avoid teaching users all key task mechanics at once. Limit information overload. As a general rule, use standard gestures. People are familiar with the standard gestures and don’t appreciate being forced to learn different ways to do the same thing.
We built different versions of our prototype to ensure we followed the research in the right direction and designed for our users. This is also where we conceptualized the brand.
Paper Prototyping
We sketched out different versions of how it may operate. We put together a model phone as well and mock tested a paper simulation of the app. Our design was based off of the Snapchat layouts and interactions that set a good precedent for AR applications matching up with our AR research.
Prototype Rendering
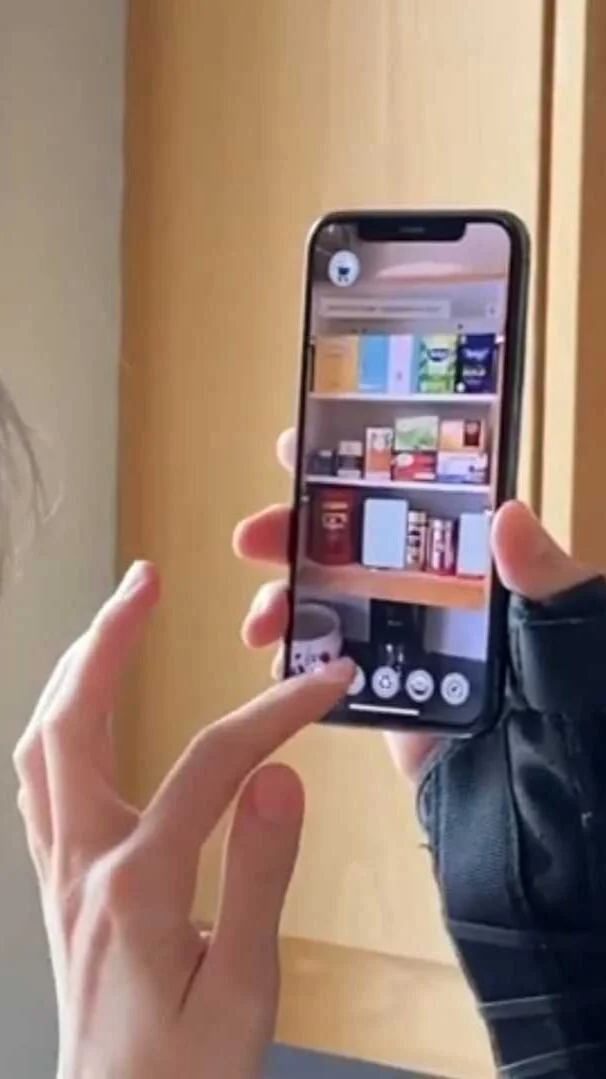
After the paper prototypes passed our initial tests for feasibility, we mocked up some digital illustrations that would show us what the overall look and feel would be on a real device. Buttons were measured to appropriate pixels to ensure finger sizing would not get in the way. These illustrations depicted what it would look like in a store as well, giving us insight into how exact the blocker for products would have to cover.
Branding Design
Our branding was structured around the 50’s diner theme. We were drawn to this because this was the last time (to our knowledge) that you really knew what you were getting in food and products. Green-washing and preserve laden foods were not common place yet.
This direction was the base point for the rest of our brand design decisions.
Take Stock is an AR application that modifies the user's view of products according to their specifications. The intent of Take Stock is a tool that would be a link between values, needs and wants in a key way to allow people to vote with their money.
The Final Concept Video
Customer Benefits
Through our research, we found that the barriers to informed consumerism were not necessarily a lack of information but that the information was not convenient, timely or efficient enough to be effective in changing consumer behaviour in the moment. In the short-term, Take Stock uses modern technology to move people beyond awareness into action by helping consumers buy products that are better suited to them in a simplified way.
Business Benefits
With continued use, Take Stock has the potential to be a tool to increase consumer influence on production and company practices. Take Stock tracks what consumers want to purchase and provides a data driven foundation for corporations to produce more desirable products and for vendors to stock better products.
Additional Considerations
Given the recent global pandemic, Take Stock highlights the inequalities and privileges inherent in consumer voting. With ‘ethical consumption’ there is an implication of having the privilege of access to a diverse range of products and the money, time and information to think about their impact. In the long term, as consumer voting is democratic, it is not assured that any one particular cause or pressure will be effective without significant social participation. However, in the current climate, Take Stock would be a good tool to encourage buying local to support community businesses and the local economy.
Users and customers are not always the same. One of the considerations during this project was the application’s ability to diversely customize the user’s needs. When considering that a lot of grocery shopping is done by one person for many different people in a household, their specific needs should also be met. We looked at applications such as Wunderlist where many different people can contribute to a to-do list. Given resource restrictions, this would not be feasible as a school project but definitely would be a great addition.